HTTP Headers QuickStart - APIs Handbook
Everything you need to know about HTTP Headers to create better APIs
It's essential to understand how HTTP Headers work to create better and more secure APIs.
In this post, we're going to explore the fundamentals of HTTP Headers, where to find them in HTTP Requests and Responses, how they look, and how to use them.
Let's dig straight into it.
What is an HTTP Header?
HTTP Headers allow the client and the server to pass additional information inside an HTTP request or response.
An HTTP Header consists of a key-value pair:
- case-sensitive name
- followed by a colon (:)
- then its value

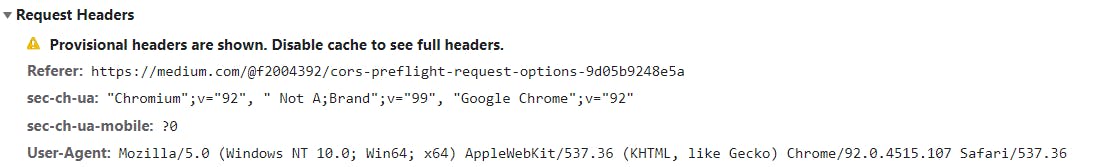
HTTP Headers in an HTTP Request
When you browse a web page, your browser sends an HTTP Request to the server asking for some specific content.
The first line of an HTTP request is called "Request Line", the rest are the HTTP Headers.

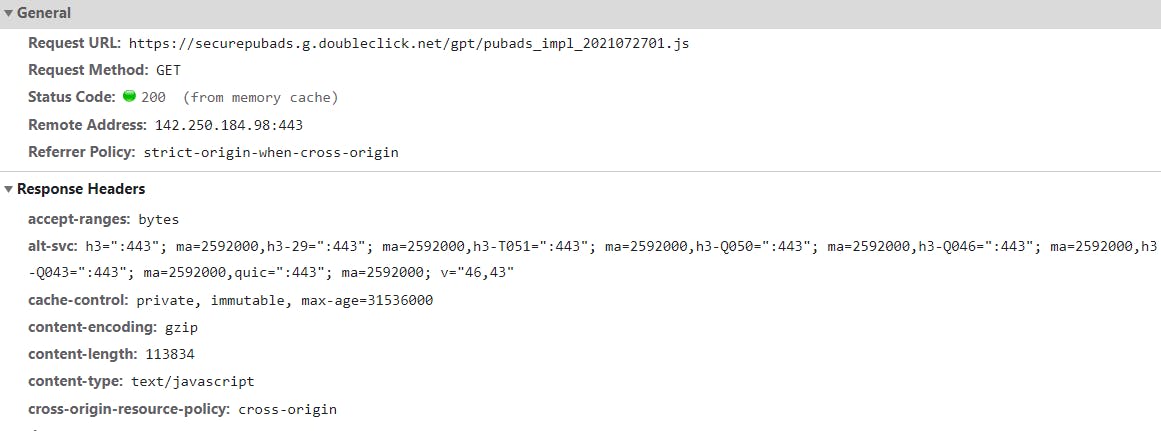
HTTP Headers in an HTTP Response
When your browser receives a response from a server, this is called HTTP Response.
The first line of HTTP Response is called "Status line" and is followed by HTTP Headers until the Blank line.
How to see HTTP Headers (Chrome)
- Open Your Browser
- Go to a website
- Open the developer's tool (Ctrl+shift+i)
- Go to the Network tab
- Refresh
Different Types Of HTTP Headers
Knowing how an HTTP Header looks like is not enough, we need also to recognize them.
HTTP Header can be grouped by context and their effect on the exchanged data:
There are 4 main HTTP Headers groups:
- Request Headers
- Response Headers
- Representation Headers
- Payload Headers
HTTP Request Headers
An HTTP Request Header is used in an HTTP Request to provide information about the request context.
Usually used to:
- Provide Authorization
- Caching
HTTP Response Headers
An HTTP Response Header is used in an HTTP Response to provide information about the context and send directives to the client browser.
Usually used to:
- Set Cookies
- Content-Encoding
HTTP Representation Header
A Representation Header is an HTTP header that describes the content sent in the message body.
They may be present in both Request and Response Headers
Usually used to:
- Content-Type
- Content Language
HTTP Payload Headers
Payload Headers may be present in both HTTP Requests and Responses.
They include information like the length, section index, and encoding of the data that's been carried by the HTTP message.
Usually used:
- Content-Length
- Content-Range
Common HTTP Headers
Now that we know **different models of Headers, let's explore the most common ones, and how/when to use them.
The main types of Headers are: 👉 Message Body information 👉 Authentication 👉 CORS Headers 👉 Cookies 👉 Caching 👉 Connection Management
Message Body Information HTTP Headers
Those kinds of headers are used to describe the content that's carried by the HTTP Request.
The most common ones are: 👉 Content-Disposition 👉 Content-Type
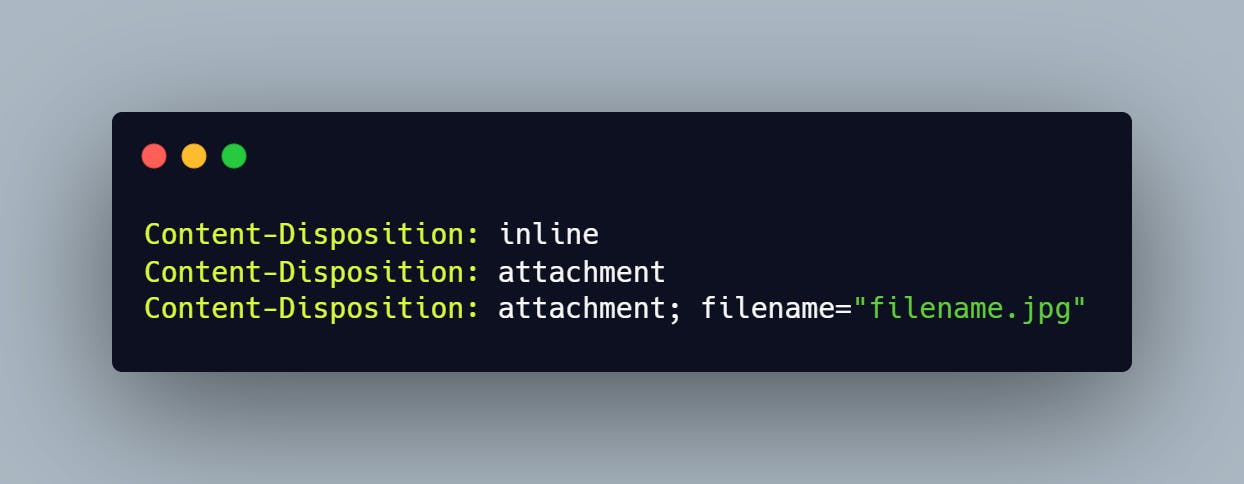
Content-Disposition
Indicates if the resource transmitted should be displayed inline (default), or if it should be handled like a download and the browser should present a “Save As” dialog.

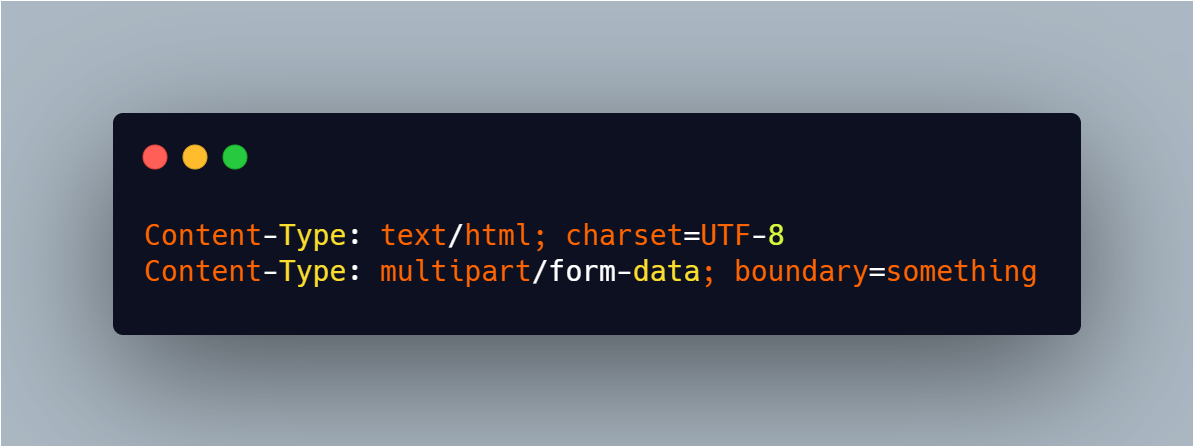
Content-Type
The Content-Type header is used to indicate the media type of the transmitted resource.
In responses, the Content-type header tells the client the format of the carried data (i.e JSON)
Authentication HTTP Headers
Authentication Headers are used to carry information about authorizations and to authenticate user agents with a server.
The most common one is: 👉Authorization
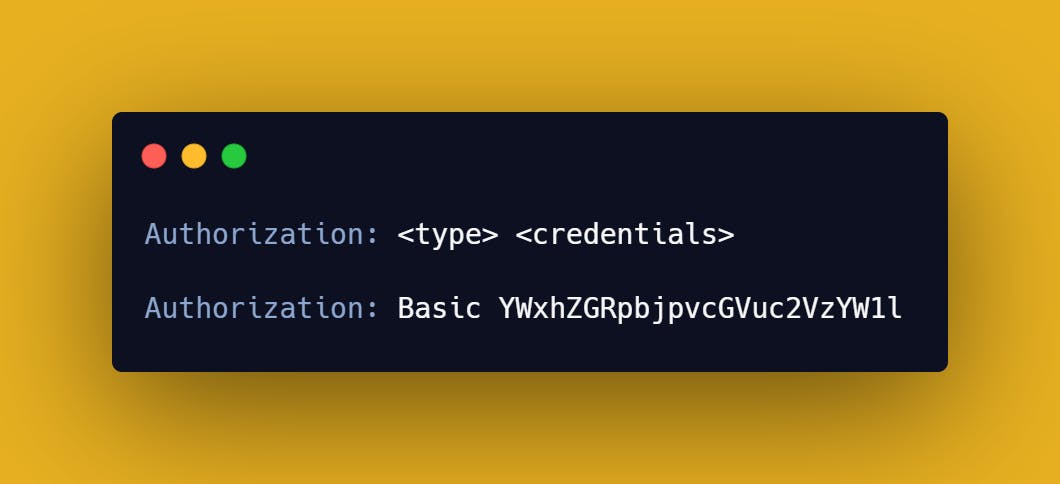
Authorization
The HTTP Authorization Request Header contains the credentials to authenticate a user agent with a server.
It usually carries information about the user agent requesting a resource.

CORS HTTP Headers
CORS is an HTTP Header based mechanism that allows a server to authorize external origins requesting resources.
For security purposes, cross-origin HTTP requests are restricted by browsers, but we can sort this out using the right CORS headers
Preflight Requests
Those are automatic requests made right before an HTTP Request and are used to check if the CORS protocol is shared by checking the following Headers:
- Access-Control-Allow-Origin
- Access-Control-Allow-Methods
- Access-Control-Allow-Headers
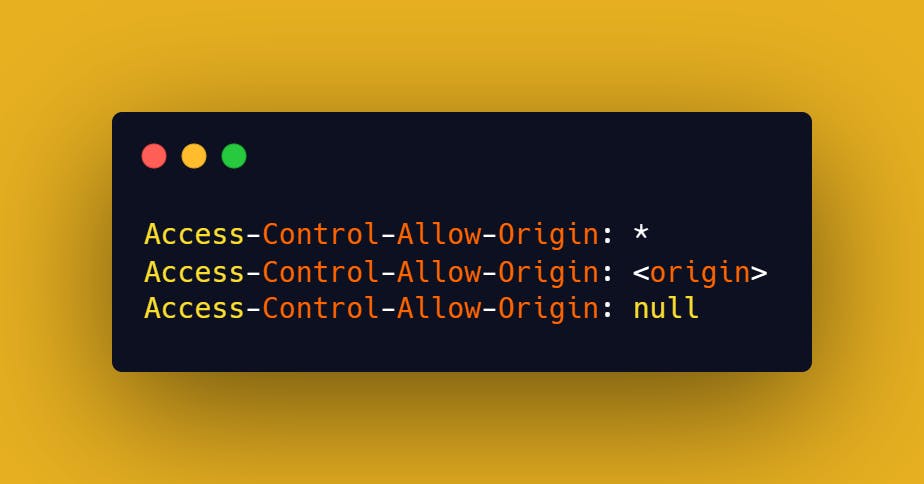
Access-Control-Allow-Origin
It's a Response HTTP Header that indicates whether or not a response can be shared with the requesting origin.
If set to " * " this will tell browsers to allow requesting code from any origin to access the resource.

Access-Control-Allow-Methods
It's a Response HTTP Header the specifies the method or methods allowed when accessing a resource.

Access-Control-Allow-Headers
It's a Response HTTP Header used in response to a Preflight request. It includes which HTTP Header can be used during requests.

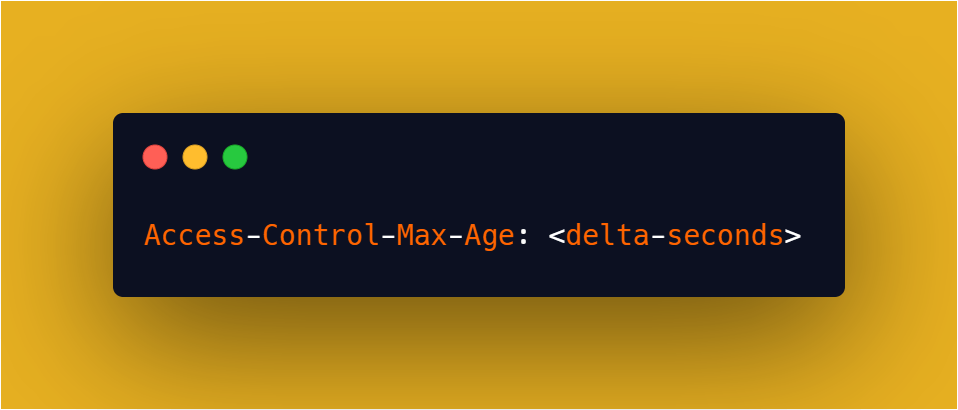
Access-Control-Max-Age
It's a Response HTTP Header that indicates how long the results of a preflight request can be cached and not processed again during a time range.
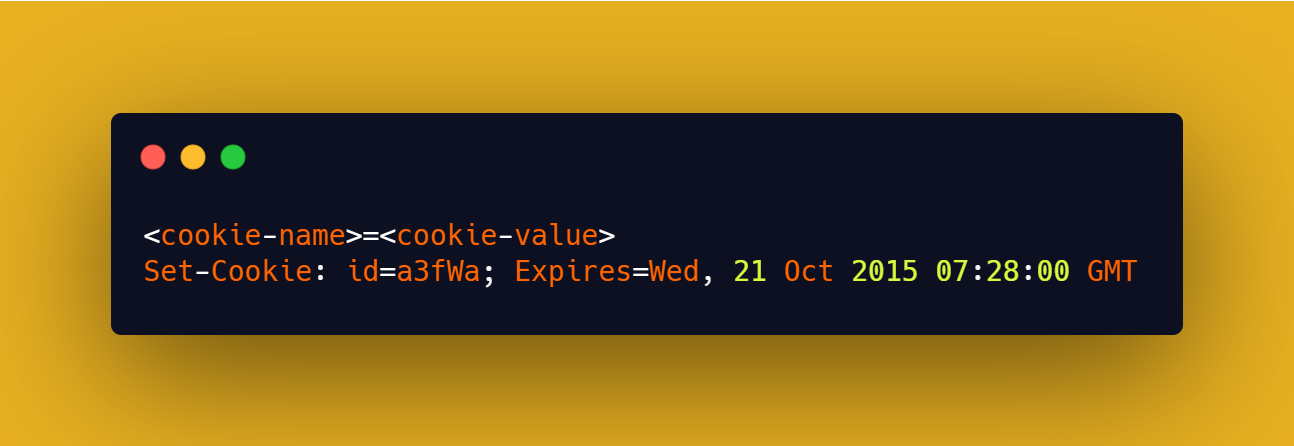
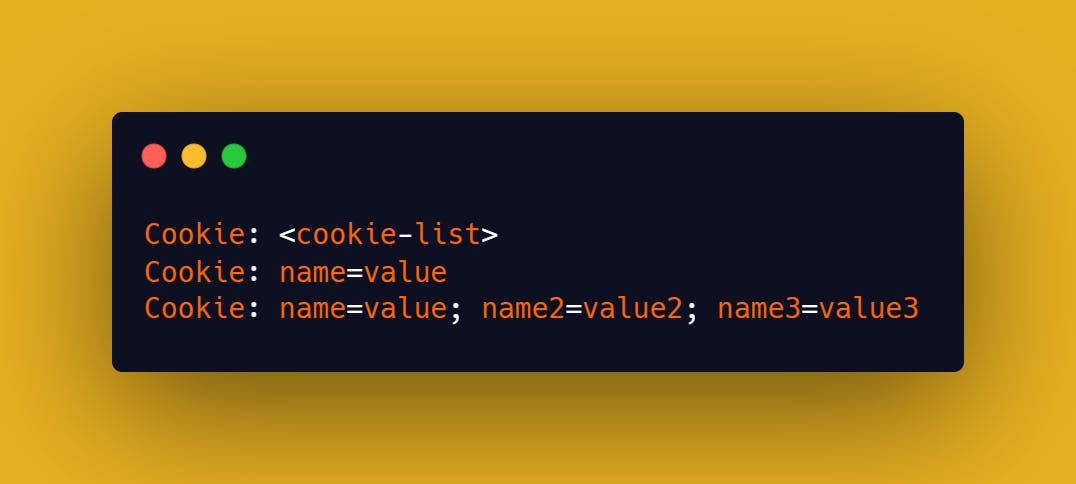
Cookies HTTP Headers
Are used to handle, save, modify and retrieve cookies:
Cookie: Contains stored HTTP Cookies previously set using Set-Cookie
Set-Cookie: Send cookies from the server to the user agent

Connection Management Headers
Those HTTP Headers are used to manage the connections between your server and the user agent.
The most common headers are:
- Connection
- Keep-Alive
Connection
The connection general-header controls whether or not the network connection stays open after the current transaction finishes.
If set to keep-alive the connection is persistent and doesn't close.

Keep-Alive
The Keep-Alive HTTP Header controls how long a persistent connection, declared using the Connection Header, should stay open.

Conclusions
In this post, you learned the fundamentals of HTTP Headers, but there's a lot more to learn and experiment with:
Some resources to check:
Hey! Thanks for reading!👋
If you liked this post:
Leave a like. Consider sharing. Connect with me on Twitter! And drop me a DM.